The look and appearance of a great blog is always an inspiration for bloggers and web designers. I hope you all are well aware of Amand...

I am proud to let you know that after a week of hard work I was able to create a series of blogger templates similar to Blogger Buster and I named each one of them: “MBT Buster Theme”
Have a glance of them by clicking the link below each theme,
MBT Buster Theme Series
 |  |
 |  |
There are many new features in these MBT template series which will be of great interest to even Amanda herself. And as I say always MBT templates are stylized, customized and optimized by default! There is absolutely no work required on your side but a little push start at first :>
Lets look at some of its Main features,
- Navigation bar
- Well organized Post Header with separate date, time and label sections
- Wide post body with Stylized Post images and BlockQuote
- Post Footer With- MBT Social Bookmarking Icons
- Post Footer With- Subscription Block
- Post Footer With- Built-in Related Post Widget
- Sidebars with rounded header corners
- Stylized and un-stylized Sidebar Sections for multiple use
- Flexible Search Box
- Flexible Subscription Form
- Flexible Advertisement section
- Cross Browser Compatible Multi Tab Widget – Highly User Friendly!
- Embedded and stylized Comment section. Author and Readers comment with different style
- Comment Count
- Comment Avatar, with Comment Icon for anonymous users
- Footer Three Column Widget. One Column Can accommodate as many widgets as you can add!
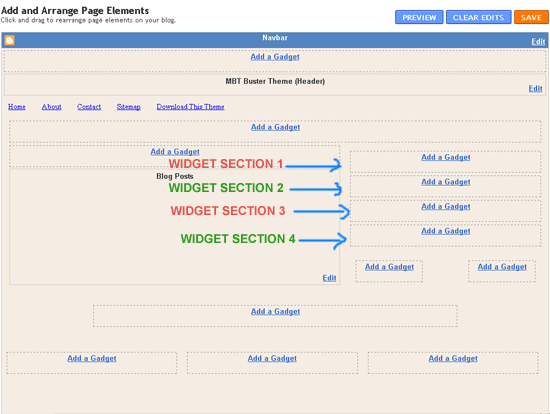
IMPORTANT WIDGET SECTIONS IN LAYOUT
As shown in the image below, there a total of 4 widget sections in right sidebar. Widget Section 2 and 4 are stylized sections whilst section 1 and 3 are un-stylized. Add only those widgets to section 1 and 3, for which you want a completely unique customization. To know what I mean by that read the Customization Instructions
Now you need to Boost up your selected template with Three Important Professional Procedures. Which are,
Below are important steps to upload and customize your MBT Buster Theme. I have also shared codes to flexible widgets used in the template. Click each link for details.
- Back Up your current Blogger template
- Back Up your Blogger widgets
- Upload MBT Buster Theme
- Edit The Navigation Menu
- Add The Search Box
- Add The Subscription Form
- Add The Advertisement Section
- Add The Multi Tab Widget
- Create The Header Background Image
Back Up your current Blogger template
You will have to save your current template for future use. To do this follow the steps below,
- Go To Layout > Edit HTML
- Click the link that says “Download Full Template“. As shown in the image below,

3. When asked where to save the template, choose a safe location in your hard drive.
You are done!
To save your current widgets follow the steps below,
- Go To Layout
- Open each widget one by one and copy the code inside it along with the title and paste it in a notepad (not a WordPad)
- Save the notepad in a safe location
You are done!
Once you have downloaded MBT Buster theme then follow the steps below to replace your current template with it,
- Go To Layout > Edit HTML
- You will see a box with two buttons at its side that says “ Browse” and “Upload” as shown below,
3. Click the browse button, locate the buster theme file and then click the upload button
4. Now you will be asked that certain widget data will be lost if you click save. Since we have already backed up all our widgets so we don’t care. Go on and click the “Confirm Save” button. Alas! you have successfully replaced your current template. View your blog to see the new mega change.
To edit the navigation menu, follow the steps below,
- Go to Layout > Edit HTML
- Search for <div id='subnavbar'> using the browser search box (Tip:- Press Ctrl + F )
- Just below <div id='subnavbar'> you will see a long chain of code as shown below,
<ul id='subnav'>
<li>
<a href='#'>Home</a>
</li>
<li>
<a href='#'>About</a>
</li>
<li>
<a href='#'>Contact</a>
</li>
<li>
<a href='#'>Sitemap</a>
</li>
<li>
<a href='http://www.mybloggertricks.com'>Download This Theme</a>
</li>
</ul>
4. Edit the bolded text in the code above with your own Page links and Page Titles. Replace the hash sign (#) with your Page URL and bolded green text with your Page Name/Title. Also Replace http://www.mybloggertricks.com with your own Page URL
5. If you want to add another link/tab but have no option left than paste the code below just above </ul>
<li>
<a href='#'>Page Name</a>
</li>
6. Save your template and view your template to see the changes in action.
you are done!
To add the search box you will have to follow the steps below,
- Go To layout
- Click Add a Gadget from the widget section-3 and choose HTML/JavaScript
- Paste the code below inside the HTML/JavaScript widget,
<div id="search">
<form id="searchform" action="/search" style="display:inline;" method="get">
<input id="s" onfocus="if (this.value == "Looking For Something..?") {this.value = ""}" value="Looking For Something..?" name="q" onblur="if (this.value == "") {this.value = "Looking For Something..?";}" type="text"/>
<input onmouseover="this.className='mbt mbthov'" onmouseout="this.className='mbt'" class="mbt" value="GO >>" type="submit"/>
</form>
</div>
5. Click save and view your template to see the change.
you are done!
Adding this widget needs a bit comprehensive instructions so I will soon publish a separate post on it.
Follow the steps below,
- Go To layout
- Click Add a Gadget from the Widget Section-3, and choose HTML/JavaScript
Now For the rest of detailed instructions read this post –> 125 By 125 Ad Banner Widget For Bloggers Where you will get the code to add to your HTML/JavaScript widget.
To add this beautiful widget, follow the steps below,
- Go To layout
- Click Add a Gadget from the Widget Section-3, and choose HTML/JavaScript
- Paste the code below, inside the HTML/JavaScript widget
<form action="tabtampil.html" method="get">
<div id="TabTampil" class="TabTampil">
<div style="width: 350px;" class="TTs"> <a>TAB 1</a> <a>TAB 2</a> <a>TAB 3</a></div>
<div style="width: 350px; height: 270px;" class="Halamans">
<div class="Halaman">
<div class="Alas">
<br/>TAB 1 CONTENT GOES HERE
</div>
</div>
<div class="Halaman">
<div class="Alas">
<br/>TAB 2 CONTENT GOES HERE
</div>
</div>
<div class="Halaman">
<div class="Alas">
<br/>TAB 3 CONTENT GOES HERE
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">tabtampil_inisial('TabTampil');</script>
Replace Tab 1, 2, 3 With Tab Titles and TAB 1,2,3 CONTENT GOES HERE with the HTML code of your Recent Comments, Posts and Popular Posts Widgets. You can add anything in Tab Content Area.
I worked really hard to make this widget user friendly. You will find this widget code really handy. Further I have also solved the Browser compatibility Issue i.e The tabs will look rounded in Firefox, Safari, Opera, Chrome and they will only look rectangular in IE. IE was a real headache for me!
Create The Header Background Image
You will have to create a Header image in gif format and with dimensions 1024 by 214. After you have created one, upload it to your template as follows,
- Go To layout
- Then click the Edit link at the top of your layout as shown below,

3. A window will open. Click the Browse button and locate your header image. Make sure you check the box saying “Instead of Title and Description”
4. Hit save and you are done!
Optimization
As I said all MBT Templates are optimized by default! Hence you do not need to find meta tags and add them inside your templates. You only need to add the required keywords, description and your name to the metas. Follow the steps below,
- Go To Layout > Edit HTML
- And search for <head> (Tip:- Press Ctrl + F to use a search box for finding <head>)
- You will find 4 important meta tags under the <head> tag as shown in the image below,

You just need to edit the required fields as guided in the bolded text below.
Update:- I have observed that for some unknown reasons the meta tags get automatically deleted. If you see no metas in your buster theme than simple copy paste the code below just under <b:include data='blog' name='all-head-content'/>
<link href='mailto:Your Email Address Goes Here' rev='made'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='Add your blog description here. Maximum Characters (including spaces) should be 120' name='Description'/></b:if>
<meta content='Add your keywords here, Maximum Characters (including spaces) should be 200' name='keywords'/>
<meta content='Write your name here' name='Author'/>
Once done, hit Save. You have now successfully optimized your Buster Theme by allowing search engines to crawl your template smoothly.
For Details on how to choose good keywords and how to write effective keywords and description, read the Optimization Guide for MBT Church Theme
Monetization
For adding Adsense code below posts, you will need to follow the steps below,
- Get Your Adsense Code From www.adsense.com Make sure to select a horizontal banner or horizontally aligned 5 links.
- Convert Your Adsense Code into an embeddable one by using the MBT Tool
- Now Go To your Layout > Edit HTML
- Check The Expand Widgets Box
- And search for <div class='adsense'> You will see something like the code below,
<div class='adsense'>
<center><b>YOUR ADSENSE CODE GOES HERE</b></center>
</div>
6. Replace the bolded black text with your Adsense code and hit save. You are Done!
I have emailed the MBT Buster Theme Download File to all MBT subscribers. Those who haven’t subscribed yet may read the instructions below,
Previously I used to offer open downloads but many bloggers and web owners misused this availability by directly linking to MBT download link. Due to bandwidth issues I can now offer free downloads of blogger resources to MBT Subscribers only. If you want to download MBT Buster Theme then you will only need to fill up the simple Email subscription form below,
Do let me know in the comment box below after you have subscribed and activated MBT email updates. Make sure you include the email ID with which you subscribed. To prevent spam, write your Email ID in the comment box the following way,
- If you use Gmail then write it as xyz G mail despite writing as xyz@gmail.com
- If you use Hotmail then write it as xyz H mail and for Yahoo write as xyz Y mail
- If you use any other Email ID then follow the same pattern
The moment I receive your email and see that you have subscribed and activated MBT Feed Updates, I will email you the Download File.
By becoming MBT Subscriber you are opening the doors for unlimited free downloads of rare Blogger Resources. We treat our subscribers exceptionally!
These templates are worth 100 dollars but I am donating them for free. I want every newbie blogger to enjoy this brilliant experience of blogging and teach and learn respectively. I humbly request all my readers, visitors and all those who find my resources helpful, to kindly spread these templates and let everyone have what they never expected before!
NOTE:-
MBT Templates are Copyrighted under Creative Commons Attribution License.
This Blogger Template series is free of cost and any sale of them is strongly forbidden.
Bloggers and Web owners who wish to share MBT Buster Theme with their readers and visitors are requested to kindly attach attribution to www.mybloggertricks.com
© 2009 My Blogger Tricks
















COMMENTS