This tutorial will really enable you to create stunning and attractive blockquote for your blogger posts or websites. This blockquote will ...

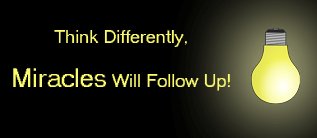
Hover your mouse cursor on the blockquote below.

Add The Blinking Bulb Blockquote To Blogger
This blockquote can be added in the similar way as explained in my earliar posts. If you are new then read this part of my previous post –> Add and Customize Blockquote In Blogger
The CSS code to be inserted just above ]]></b:skin> is this,
blockquote {
background: #000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4VY1_rbGNozXVAkljWGHIbhT1ZUyquvtT82bX9GNbMfIbV4XVZmdfJBAZcDjbIMhkTYS3-g7XoRpY7qiBRthfJpAbkqQRxXNjiYBmDNatEvT1Bp-lLTzW9QyS6xto_nfLTLu6piW7Hs4/s1600/bulb-off.gif) no-repeat right bottom ;
margin: 0 20px;
padding: 20px 70px 20px 20px;
color:#595959;
font: bold 0.9em "comic sans ms", "Times New Roman", Times, serif;
border:1px solid #DDD;
}blockquote:hover {
background: #000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpppuVJXBmpPLYYnborD7tURhjScgiAWcld6j9Lhl0Hs8HHLOqjcHR5PvQmtrjwMxfF1XYGjSIgx9Pxz5SwOtH3wHZrQWtAn9KgaMvMqowQH_SrAd2V6pkWuEdUBjlvKNI1QSOtCjDmZ0/s1600/bulb-on.gif) no-repeat right bottom ;
color:#E0E089;
}
blockquote p {
margin: 0;
padding-top:10px;
}
The second image in red link appears on mouse hover and the second image in green link appears when mouse is moved away from the blockquote.
Create Custom Blockquote Of Your Choice!
You can use similar effect by changing the background images, font colors, border colors or background colors etc. The first part in the CSS code above i.e blockquote { bla bla } represents the effect on normal view and the second code i.e blockquote:hover { bla bla } is responsible for the hover effect. So you can easily customize the font and border types and colors along with background colors to create a cool mouse hover effect.
I have shared some examples below which uses no image at all,



Let me know if any thing is left unclear. For customization guide read this post –> Customize Blockquote In Blogger














COMMENTS