Yesterday i posted a comparison between nRelate and LinkWithin related post widgets. Today we will be looking into few easy steps by which ...
Yesterday i posted a comparison between nRelate and LinkWithin related post widgets. Today we will be looking into few easy steps by which we can add this cool plugin to our Blogger blogs by following these few steps.
As i mentioned yesterday, that you can install the plugin without registering to nRelate website, but the draw back would be that you wont be able to customize the widget as per your liking. So follow the steps below including registration.
Step 1: Register for nRelate Partner Login (Free)
Go to nRelate website and click Partner Login as shown in the picture below.
Step 2: Installation Time!
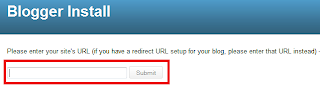
Now hover over Install button and click Blogger. A field would appear where you have to provide you blog link where you want to add nRelate widget. Then click submit.
1. Now click Advance version (to be able to edit the plugin later)
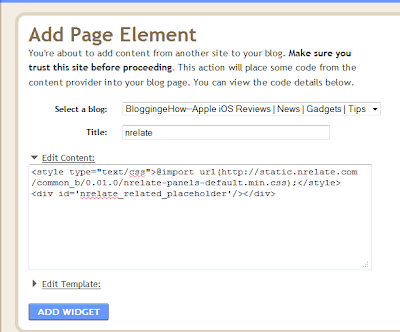
Finally it would open up a widget called Add page element. There are 2 sections. Enlarge the section that says Edit Content as shown below.
You have to delete the code in orange as shown below.
<style type="text/css">@import url(http://static.nrelate.com/common_b/0.01.0/nrelate-panels-default.min.css);</style>
<div id='nrelate_related_placeholder'/></div>
So now your finaly code would be:
<style type="text/css">@import url(http://static.nrelate.com/common_b/0.01.0/nrelate-panels-default.min.css);</style></div>
Step 3: Save The Widget
Click Add Widget button and its all done. :) Hope that was easy to follow.
Customization Time! (Optional)
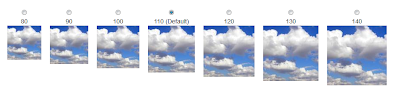
Now see, you can play with couple of settings from nRelate website. As you apply the change there, the plugin would automaticly be updated on your blog. For customization, go to Manage Tab button (after login) >> Blogger and follow up there. When you are done playing with the settings, dont forget to click save below the very page.
Enjoy the new great plugin guys.
Cheers..
NOTE: Do not copy the codes provided here in the posts as they are only for reference purpose to explain the process. Get the widget from the website as it would be used for future customizations.
Guest Post by Hassam Ahmad Awan. MBT's Gold Star Guest Author.



















COMMENTS