You can observe that we have rolled back threaded commenting from our blog. The only reason was that since this feature is new therefore it...

Why We Removed Blogger Threaded Comments?
For three simple reasons:
- This feature is new and the bug of taking the user to the bottom of page was effecting the PageViews and hence revenue
- I was giving the same reply to repeated questions being asked. Readers had to search for admin comments and often could not observe the answers already posted thus they would ask the same question again. Giving rise to confusion and repeated questions.
Why we still like the old style?
- We can answer all readers with a single reply thus keeping things simple and clean
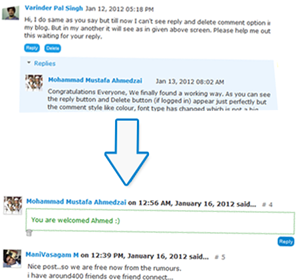
- Readers can easily differentiate between visitor and author comments
- No additional scripts effect the overall percentage of the load time.
- Page views Increase
Does this mean that this feature is all waste of time?
Of course not! We will install them back once blogger solves all bugs linked to it and make it more optimized.
Can't we customize Threaded Comments?
You can do all that you want. I am a little busy these days and need time to look into the new coding. We will share a lot of new themes and designs to add a fresh attractive look to these threaded style. We still need to write tutorials on how to distinguish between visitor and author comment styles, how to customize the new comment form, customize reply and delete buttons and how to add text above the comment box etc.
Shall you remove it too?
If you feel that you can go along with the current problems and that your readers are enjoying the new look and that your AdSense revenue and page views are not largely effected then you should surely keep it. You can surely expect blogger to solve the Jump-to-bottom problem very soon. But if you are searching for a quick solution then try today's tutorial served just for you.
- Go To Blogger > Design > Edit HTML
- Back up your template
- Check "Expand Widget Templates"
- Search for this:
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
you will find this code twice and replace it twice with the following code:
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
5. Save your template
6. Done!
Visit your blogs to see everything back to normal. You wont see the page jumping to comment box and posts will load as they normally used to do. Your page views and AdSense page Impressions will increase again.
Need help?
The steps will work just perfectly inshAllah. If you troubleshooted yourselves then do not panic and let me know. I will help you by commenting with the same old style. :). Peace and blessings pals!














COMMENTS