Back in the year 2008 when Blogger.com was moving through several update phases, third party developers would often take the golden opportun...
Back in the year 2008 when Blogger.com was moving through several update phases, third party developers would often take the golden opportunity of creating widgets for BlogSpot blogs but as soon as Google rolled out massive changes to their online services, several official widgets popped out which load fast and perform well because the scripts are served by Blogger servers. Page List and label cloud/list enabled designers to create dynamic menus. Since the stylesheet was made accessible. therefore we all got a chance to play with these widgets and transform them completely in look and appearance. We shared tutorials first time on how to create dynamic menus with page list and an automatic menu with label list and today we would share a simple stylesheet that will transform the labels cloud into organized small blocks that rotate on mouse over. I must ensure you that the styles are perfectly compatible in all major browsers including IE8+.
DEMO: Look at the label cloud on the sidebar of this blog
This is how labels look in cloud display:

This is how it will look after you apply the new style.

How it works?
Each label link is nested inside a span tag followed by a class named label-size. If the font-size is not specified the widget changes font-size of each label according to its post-count. Therefore showing big and small clouds. Introducing custom styles would over-ride the exiting styles thus changing the entire look.
Turn Random Cloud display into Blocks
The code below can be customized in several ways to create exciting label designs. You can also add background images to them.
Follow these easy steps:
- Go to Blogger > Settings> Layouts
- Click add a gadget and choose Labels
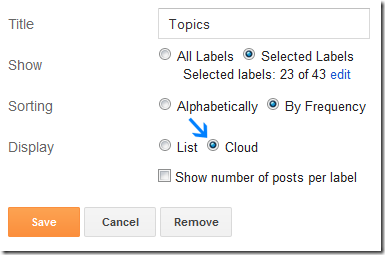
- Inside the settings make sure to choose the cloud display. You may set other options as per your requirement. See the screenshot below as example

Please choose to display at most 25 labels. Too much labels on homepage look awkward. Showcase your best categories only.
4. Now save the widget and go to settings > Template
5. Backup your template
6. Click Edit html > Proceed and search for this
]]></b:skin>
7. Just above it paste the following CSS code:
/*-----Custom Labels Cloud widget by www.MyBloggerTricks.com----*/
.label-size{
margin:0 2px 6px 0;
padding: 3px;
text-transform: uppercase;
border: solid 1px #C6C6C6;
border-radius: 3px;
float:left;
text-decoration:none;
font-size:10px;
color:#666;
}
.label-size:hover {
border:1px solid #6BB5FF;
text-decoration: none;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
-moz-transform: rotate(7deg);
-o-transform: rotate(7deg);
-webkit-transform: rotate(7deg);
-ms-transform: rotate(7deg);
transform: rotate(7deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
}
.label-size a {
text-transform: uppercase;
float:left;
text-decoration: none;
}
.label-size a:hover {
text-decoration: none;
}
8. Save your template
9. All done!
Visit your blogs and see the labels completely transformed to small neatly crafted rectangular boxes. If in case you want the label boxes to be of random sizes depending on the post-count then simply delete font-size:10px; from the above code.
Need help?
I am sure the installation of this tweak wont trouble you a lot, if in case you needed help in changing the font colors on active, hover and visited modes then let me know. By default the visited link will turn black, unlinked and would also not rotate. Click any of your label links and see that page to check this effect.
I will be posting normal tutorials on plugins and widgets and I have got some new SEO tweaks for blogger blogs that would further improve your SERP ranking. I am sure you would love to try them out. Peace and blessings pals :)














COMMENTS