On April 09, 2010 , Google incorporated site load speed into its ranking algorithm . Google made it mandatory for site owners and web autho...

Why is Page Speed Important?
Fast loading web sites in fact lead to higher visitor engagement, retention and conversions. Your visitors come from different areas with slow and fast internet connections. You often loose 50% of your traffic due to slow load time. On a recent conversation with a Google Adsense agent, I learnt that the first 3 seconds of a blog are enough to let a visitor decide whether he may let the site to load fully or hit the close button and leave away. You loose traffic by welcoming visitors with dead slow web pages and as a result loose several valuable subscribers every day. If your subscription list is not increasing then it could probably be either because of your not-so-attractive blog content, browser conflict issues or at most a slow site speed.
The more visitors leave your blog, the higher your bounce rate grows and the lesser your ad impressions. Therefore there are some easy optimization methods that will help you speedup your blog like never before!
Check your Blog Speed Score
Follow these steps to check what score do you get for your web blog: We got an overall PageSpeed Score of 87 (out of 100) taking 19 seconds to load which is surely not very good and we still need to make some improvements which I will share later in this post.
- Visit Check Speed Score
- Submit your Blog URL
- Note down your score
- If you scored anything above 80 then your blog needs a little more improvement. Any score below 80 means you need to take some serious steps to cut down the extra burden of scripts, images and server requests on your blog.
Original Speed Vs. Optimized Speed
Before jumping at ways to compress scripts, images, stylesheet in order to enhance site performance, you must first find out the different all these steps could bring you. If the difference between the original and optimized is large then all Speed optimization steps becomes a must to do. Else if there is only a difference of one second then you may better enjoy a cup of coffee and relax!
- Go to webpagetest
- Submit your website URL, select zone as Virginia. The tool will run your blog on Chrome with DSL connection and display an approximate speed time based on location you chose.
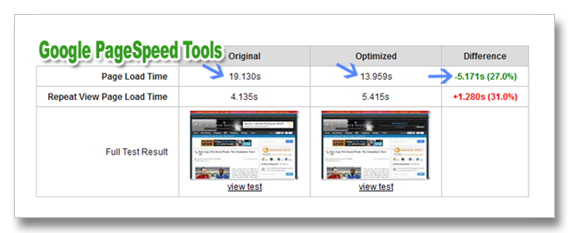
- After waiting for 3-4 minutes, you will see a table displaying your original speed time and optimized speed (possible speed that can be obtained). For more advanced control like ignoring Ads and banners during the speed test,
- you can try this link:webpagetest for advance users
4. You can even download the video to keep it as a record. This is so far the best tool I came across and highly recommended by Google itself.
If you see a big difference between the speeds then you must follow all tips and tools shared in this tutorial. To keep this series useful, we will look at each section separately. We have got tools for both blogger users and Wordpress users.
Optimize Blog Speed
One PageSpeed analysis page you might have seen various suggestions categorized as high priority, low and medium. I am listing them below for reference:
- High priority
Serve scaled images, Combine images into CSS sprites - Medium priority
Optimize images, Minimize redirects - Low priority
Minify (CSS, HTML, JavaScript), Optimize the order of styles and scripts, Enable compression, Avoid CSS @import
We will be discussing important areas here only:
Serve scaled images:
Most often bloggers upload large size images in post editor and then resize them either using HTML width or height attributes or CSS properties. Instead of resizing images better first crop images and then upload them in original size. The original size of an image is its scaled size. If your uploaded image is large in size and you are adjusting it to a small or medium size then you unnecessarily increased the page size in bytes.
You will also need to specify width and height dimensions for every image you upload.
Best Tool for this:
- Windows Live Writer Cropper
- Adobe Photoshop
Combine images into CSS sprites:
Most often when we design templates for clients we often put all frequently used icons, buttons and images in just one big image. This prevents several sever requests and helps to load images fast by just calling a single image once. We have applied this method to Touch Me and Flipper sharing widgets. CSS sprites reduces the number of round-trips and delays in downloading other resources and can reduce the total number of bytes downloaded by a web page.
Best Tool for this:
Optimize images:
Here the word optimize refers to image size and not its SEO value. The best way to optimize images is to use images only in gif or PNG formats. You can further compress and reduce the size of PNG images without loosing quality using these tools:
- OptiPNG
- PNGOUT
- Adobe Photoshop
- Read this! Compress Images
Minimize redirects :
Upload all your images on your own server. BlogSpot users may upload image son blogger only and must not use third party storage services like flickr or photobucket. Wordpress users may upload the images directly on their servers.
Read this tutorial to understand how to store images on blogger:
Advantage: If all images are stored on a single server then the browser has to connect to just one server to download all images thus it saves redirects to several external image links.
Minify Javascript:
"Minifying" refers to eliminating unnecessary bytes, such as extra spaces, line breaks, and indentation.
Best Tool for this:
Combine All JavaScript's:
This is properly the best method to enhance a site performance. Instead of linking the jquery or JavaScript code for every plugin separately. you may paste all the scripts in one single file and save this file with the .js extension then call it in your blogger template using this code:
<script src='PASTE THE LINK HERE' type='text/javascript'></script>
Note: If you don't know how JavaScript ordering works then better combine only the files that are close neighbors.
Never compress CSS!
You must never play with the indentation and formatting of the style sheet. A clean and neatly formatted stylesheet helps in designing and maintaining your blog. Compressing CSS would only make matters worse for you. It will indeed reduce page load time by few bytes but not very significantly. Therefore you can compress JavaScript but never try compressing CSS.
Summary:
Always do this for maximum improvement in performance :
- Use Scaled images. Specify width and heights in HTML. Do not resize large images instead first crop them and then upload them.
- Use CSS Sprites to combine tiny images into one single image file.
- Optimize images. Always use gif or PNG formates. Compress PNG images using online tools like OptiPNG and PNGOUT
- Minify Javascript
- Combine all scripts in one common Js file
- Never Compress CSS.
Your views
I will update you more on this great new Google service that has a lot of quality tools and tutorials to help you understand how page speed is controlled and optimized. If there is any point still creating confusion for you then please feel free to post your questions in the comment box below.
I would strongly recommend that you take a tour of this tool and test your blog speed and apply these six major optimization methods in order to make the most out of your blog and make it a user friendly site for both desktop users and mobile users. SEM is loading 40% faster than MBT and I surely need to pay attention to MBT now. :) Any suggestions would highly be appreciated.
Did you know of this great tool by Google? What's your Site Speed score? Do not forget to share and discuss so that we struggle together. Peace and blessings pals. :)















COMMENTS