Are you an internet-savvy blogger or web developer who likes to make webpages and templates? Diving into this work, you will find yourself...

Are you an internet-savvy blogger or web developer who likes to make webpages and templates? Diving into this work, you will find yourself immersed into a whole new world of coding, which geeks will definitely love. Well, for those Blogger 'geeks' out there, here's some good news! Google Blogger has just updated the Blogger Template HTML editor, and added four new features to make your experience even better! Now, whether you're a casual blogger, or a geek who likes tweaking his blog's template every now and then, this is place you now want to be! Check out these latest features now!
The Blogger Template HTML editor lets you edit your website's source code, and tweak it to your liking. If you know HTML, CSS and/or JavaScript, you can fully customize it to your preference. The sky is really the limit if you know what you're doing.
To get to this HTML editor, go to your Blogger dashboard, and open the blog you want to customize the template. From the Blog dashboard, click on the Template option from the left sidebar, and then find the Edit HTML button.

What's new with the Template editor?
The new features are centered more towards user-friendliness (or rather, programmer-friendliness) and aim at boosting productivity. Previously, the Template HTML editor was much like the shapeless, bland HTML editor you get with Blogger posts (not that I'm complaining, it's a good way to keep things fast and simple).
But editing posts is one thing, and editing a template is quite another. One often had to download the code (I know I had to), make changes to it in a more comfortable editor (such as Notepad++), and then upload it again, just for the sake of keeping track of things more easily. Now I am no expert, but testing out your website or blog this way is one hell of a job. And unless you wanted to spend the whole day just making your posts look more presentable, you needed a better solution.....
.....which, by the way, has finally arrived! Blogger has made the template HTML editor much more comfortable to use by adding the following features.
- Line numbering - Now, you can see line numbers on each line, making it much much more easier to spot errors and keep track of your code.
- Syntax highlighting - Much like in advanced code editors, you can now see syntax highlighting. The editor will actually color code different objects in your source to make it much more readable.
- Auto-indentation - I love code editors that auto-indent code for me so that I won't have to press all those extra Tabs and Spacebars. But more than that, this feature helps you keep your code organized, and you can easily keep track of what belongs where. For example, you can easily figure out what's inside your div tag, or what have you included in a list etc. You can see auto-indentation coming into action while you're writing some code. Blogger template editor will automatically put in the spaces for you. You can also use the Format Template option to clean up the indentation of your entire template.
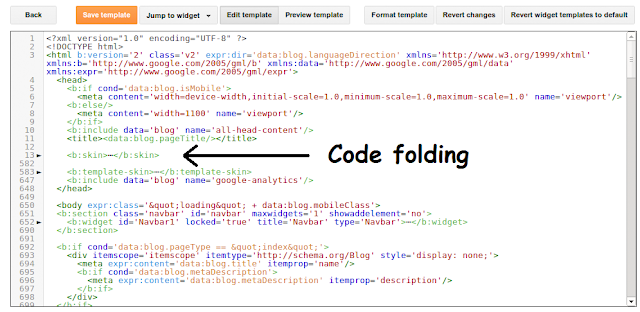
- Code folding - I love this option too. Once I'm done with a particular piece of code, such as a div tag, I can simply fold the code, and not have to look at that large chunk of code again. You can see this from the image below. If you follow to where the arrow is pointing, you will see a small, grey arrow (►) next to line number 13. And if you look at the line number below, you will see 582, which means that the editor just saved me from having to scroll down through 569 lines of code!

- Jump to widget - Now, you have a quicker way of jumping to particular section of code in your template - code that belongs to a widget. Just click on the Jump To Widget button at the top of the editor, and you can see a list of all widgets you can jump to. Clicking on any will take you to the respective section in code.

Like these new features? Tell us what you think about them in the comments section below. And as always, feel free to ask questions. Peace :)















COMMENTS