Aah, the classic "Hello World" phrase that has been the birth the of many a programs, and indeed, programmers. To learn a new lang...

Aah, the classic "Hello World" phrase that has been the birth the of many a programs, and indeed, programmers. To learn a new language, and to start programming in that language, you first have to create the most basic program, that is, the "Hello World" program. So continuing our Android App Development series, we figured it would be a good idea to do a small tutorial on how to create your first "Hello World" Android app. We all use, and love certain Android apps. But wouldn't it be cooler to make your own Android apps? It is, afterall, a great way to earn money!
The Android app store is growing at a rapid rate since its start. Apps is the reason why this OS is so popular. With over several hundred thousands apps, Android is one of the main players in this industry. Android app development is however a side many of us never cared or dared to approach due to its seemingly complex nature.. With the SDKs available, Android app development is not at all a hassle - rather, it's something really interesting the programmers out there. So, allow us to walk you through all the steps in creating your first Android app. You can still learn even if you're not a programmer.
Here's our Android series so far. Make sure you have set up the SDK (Part 1) before moving on wih this tutorial.
Part 2: Create Your First "Hello World" Android App
Part 3: In progress
Step 1: Setting up a new project
We have already talked about obtaining the SDK for Android Development. Now from the SDK folder, open up the eclipse.exe file, and create a new Android Application Project from the File menu.

Step 2: Project Settings
The next step is to configure your new project. Give your Application and Project a name and keep the Package name as it is. The settings shown below them need to be set carefully or your application will not work properly.

The Minimum Required SDK should be set to Android 2.3 (Gingerbread) unless, of course, you are specifically designing an app for an older OS. The Target SDK and Compile With option should be set to the latest API present, Android 4.2 in our case. As for the Theme, set it to your will.
Click on Next and you’ll come up with the app logo design, do it as you please and again go on the next page. There it would ask you about the layout of the main activity, set it to BlankActivity. Click Finish on the last window.
Step 3: Select test device
After the configurations, the actual app development begins. You can see the layout of your app in the centre of the screen. Start by selecting the target device by clicking on the small downward arrow beside the Nexus One text located on the bar right above the layout. You can select any sized device you desire.

Step 4: Adding a widget
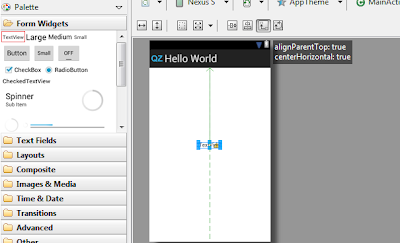
The layout of your app would be pretty much blank right now. On the left would be a Palette tab from where you can drag and drop various objects and widgets onto the screen directly. Start by dragging the TextView onto the screen.

Step 5: Say "Hello World"!
The right most tab would be the Outline tab. Near its bottom would appear the textview’s settings after you select it from the app layout screen by left-clicking once on it. Change the third option labelled Text from 'TextView' to 'Hello World'. Ignore the warnings for now.

Step 6: Testing your app
And that’s it! Your app’s ready. Easy huh? Hello World’s are always easy. Now let’s run it on an emulator. We discussed all about Android Virtual Devices (AVDs) in the previous post). For running it on your android smartphone, go directly to Step 8.
Now from the Package Explorer tab on the left of the screen, right click on your project folder, navigate to Run As and click on Android Application.

In the previous post, we saw how to create a virtual device. If you missed that, then you can always create a new one. Select Launch a new android virtual device and then click on Manage. Click on New and set the various attributes of your emulator. Make sure the RAM and the Internal Storage are at least 512MB.

Click on OK and close the dialogue boxes.
Step 7: Choose AVD
Reopen the Android Device Chooser and now select your new AVD and click on OK. The emulator will open up and your app will automatically load up. If it doesn't, click on the Apps icon and select your app from there. You might have to wait a bit for the app to show up.

Step 8: Run on a real device!
In order to run the App on your phone, you need the .apk file which can be obtained from the bin directory in your project folder. In our case, it is at \workspace\HelloWorld\bin\HelloWorld.apk. Copy that .apk file to your Android smartphone and install from there.
Congratulations! Your Hello World Android App development process has finally been completed successfully (I hope). With a little programming knowledge, you can actually create decent apps pretty easily using this SDK. So what would be your next Android app project? Let us know in the comments section. Cheers :)














COMMENTS