Integrating maps with your web projects can offer your visitors a more interactive experience of your website, and assist with the understa...

Integrating maps with your web projects can offer your visitors a more interactive experience of your website, and assist with the understanding of events and places. Maps often become relevant to your content, no matter the genre. Embedding Google maps on your website is easy, but often times, just copying and pasting a piece of code is not the answer. If you embed maps a lot on your website, you might want to make them responsive to be consistent with your website.
We have already shared tutorial(s) for embedding maps on your website;
If you don't wanna read the tutorials, it's simple; Open Google maps and zero in on a location you want to show on your site. Click the cog (gear) icon in the lower right corner and choose the Share and embed Map option.
You will then be presented with an embed code that you can modify and paste on your website. Simple.
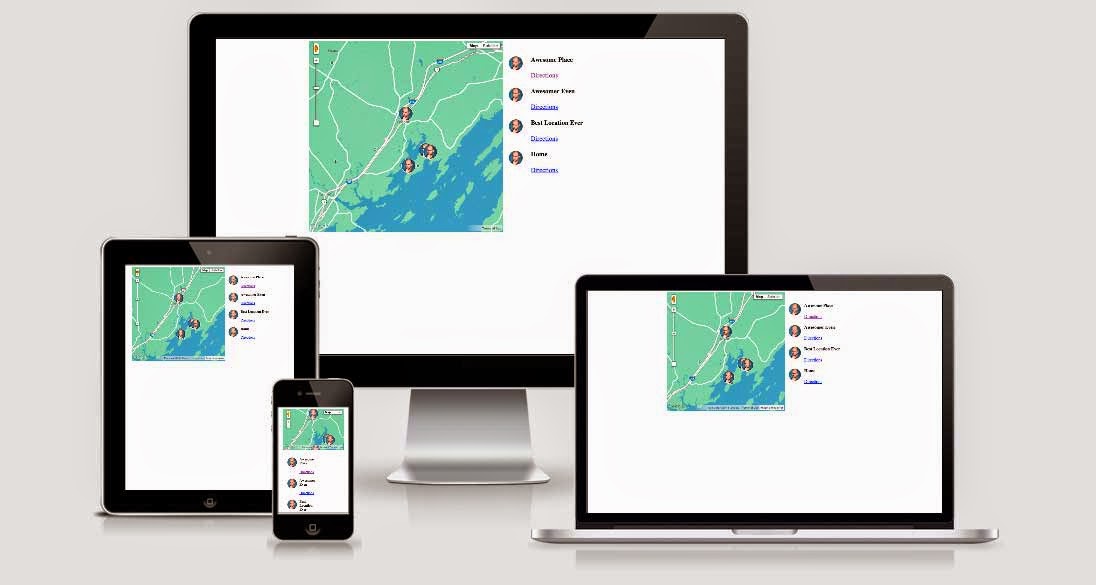
The default embedded map, however, will not be responsive. It has fixed proportions, and if you open the page on a mobile device, the map probably won't fit. In my experience, not a good prospect, because scrolling down or sideways often results in panning the map instead of scrolling the page - very annoying.
Making maps responsive
The default map looks something like this;
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d26081603.294420436!2d-95.677068!3d37.06250000000001!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sen!2s!4v1406226634658" width="600" height="450" frameborder="0" style="border:0"></iframe>
As you can see, the height and width parameters are explicitly defined. No matter what screen you're using, the map will use the exact same number of pixels.
If you wish to transform this static sized Google Map into one that is responsive, all you have to do is add a few CSS rules to your web page and wrap the embed iframe inside these rules.
The CSS with responsive style would look something like this. You can change the value of padding-bottom (line #4) from 75% to something for a different aspect ratio.
<style>
.google-maps {
position: relative;
padding-bottom: 75%;
height: 0;
overflow: hidden;
}
.google-maps iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
</style>
Now, all that remains is for you to apply this CSS style to the map iframe.
<div>
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d26081603.294420436!2d-95.677068!3d37.06250000000001!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sen!2s!4v1406226634658" width="600" height="450" frameborder="0" style="border:0"></iframe>
</div>
That's it! You can use a similar technique for photos and videos as well. Remember to add the CSS style within the <head> section of your website, or else it won't work.














COMMENTS