Now that you have learnt how to hide HTML content in Blogspot blogs using the conditional tag "isMobileRequest", Its time to learn...

UPDATE: isMobileRequest is applicable only to smartphone devices and it does not apply to tablets, iPads etc. Just a correction to this post.
How to Find and Hide Widgets?
Before hiding widgets first learn how to find Widget ID. We published a post yesterday solely to help you out.
- Must Read: 2 Ways to Find Widget ID in Blogger
After you have explored how to locate widgets inside Template, you are ready to learn how to disable them in mobile devices so that they may not load in background and may not slow down your blog speed in smartphones and tablets, thus giving a speedy mobile experience to your readers.
Disable Widgets in Responsive Templates
In order to understand how it is done, we will assume that our widgetid is HTML3, which is the 'Back at Home' widget on our blog and we will discuss it throughout this tutorial.
1 Go To Blogger > Template > Backup your template
2 Click Edit HTML
3 From the drop down menu locate your widget through the widget ID. In our case it is HTML3
4 You will be taken to the widget code. Expand/Collapse the code by clicking the black-pointed arrow towards its left. Click it once more when you see the second sub-arrow
5 The code will now look something like this,
<b:widget id='HTML3' locked='false' title='Back at Home' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'> <data:title/>
</h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
We will apply the conditional isMobileRequest expression right inside the <b:includable> tag as shown below
<b:widget id='HTML3' locked='false' title='Back at Home' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.isMobileRequest == "false"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/>
</h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
- We have set the isMobileRequest Boolean value to false, so that the widget may load only in Desktop devices and it must be kept hidden in Mobile devices. If you visit our blog using a Mobile browser (not a desktop simulator), you will observe that the 'Back at home' widget is not loaded at all.
- If you want the widget to display only in Mobile devices but not desktop then set the Boolean value to true
- This Slideshow widget contains up to 12 images which could have really slowed down our blog in mobile devices but thanks to this conditional tag, things are much neater now.
6 Save your template and you are all done!
Disable Widget Scripts From Loading in Background
Almost every widget that you install on your blog has a JavaScript or jQuery attached to it to bring about the dynamic front-end fancy effects. Just by hiding the widget HTML content wont help you speed up your blog unless you also hide/disable the scripts that make them work. If you hide a widget but forget to disable the script, then the JavaScript will still be loaded and rendered in background thus slowing down your site.
JavaScript of your widgets in blogger is either located above </head> tag or below <head> tag.
You must know where you widget script is located because you installed it yourself! Normally officially blogger widgets scripts load only when the HTML loads so you don't need to worry about most of blogger official widgets like PopularPosts, archives, Poll, Comments, Label List etc.
The Slideshow widget HTML3 that we hide earlier has a script that needs to be disabled also. Lets do that now!
1 Inside your template locate the script by searching it near <head> opening and </head> closing tags.
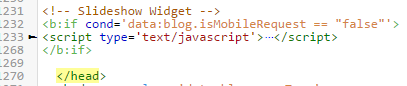
2 Once you find it then enclose the entire script code using isMobileRequest conditional expression as shown below
Use the following syntax:
<b:if cond='data:blog.isMobileRequest == "false"'>
JavaScript to Hide
</b:if>
- The condition is set to false which means the script will not be loaded in Mobile devices but it will load in Desktop and Laptops.
- If you want the opposite then set the condition to true
3 Save your template and you are all done! That simple!
Need Help?
Let me know if you could not understand any part of the tutorial by leaving your comments below. I hope this rarely used yet recommended technique may help you better optimize your blogger blogs for mobile.
Wish you peace and love buddies! =)


















COMMENTS